One of the most frequent issues I hear about from students who take my course, is that their MySQL queries are not working. More specifically that their code won’t insert or update the data in the tables. 9 times out of 10, students find their problem by using this one technique:
So you have the following query which is supposed to insert the data into the table:
$query = mysqli_query($this->con, "INSERT INTO friendRequests VALUES('', '$user_to', '$user_from')");
For some reason this isn’t working and you have no idea why. Well you can find the problem by simply echoing the query string and then executing it from the SQL tab of PhpMyAdmin.
Step 1 – echo the query string:
So the first thing you need to do is echo the query string. By this I mean, only echo the query part. So put your echo command above your mysqli_query part like so:
echo "INSERT INTO friendRequests VALUES('', '$user_to', '$user_from')";
$query = mysqli_query($this->con, "INSERT INTO friendRequests VALUES('', '$user_to', '$user_from')");
Note: Again, I am only echoing the query string, not the whole mysqli_query part. This is what NOT to do:
echo mysqli_query($this->con, "INSERT INTO friendRequests VALUES('', '$user_to', '$user_from')");
Step 2 – refresh the page
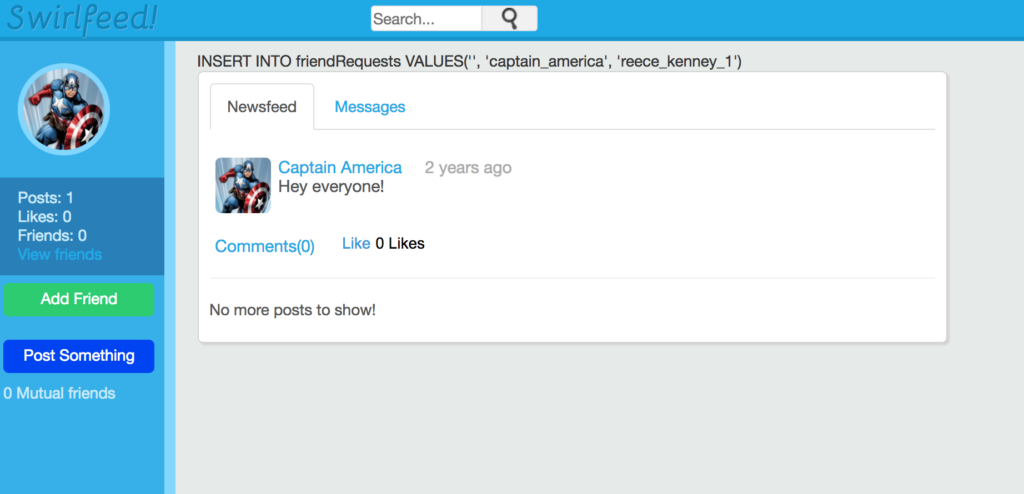
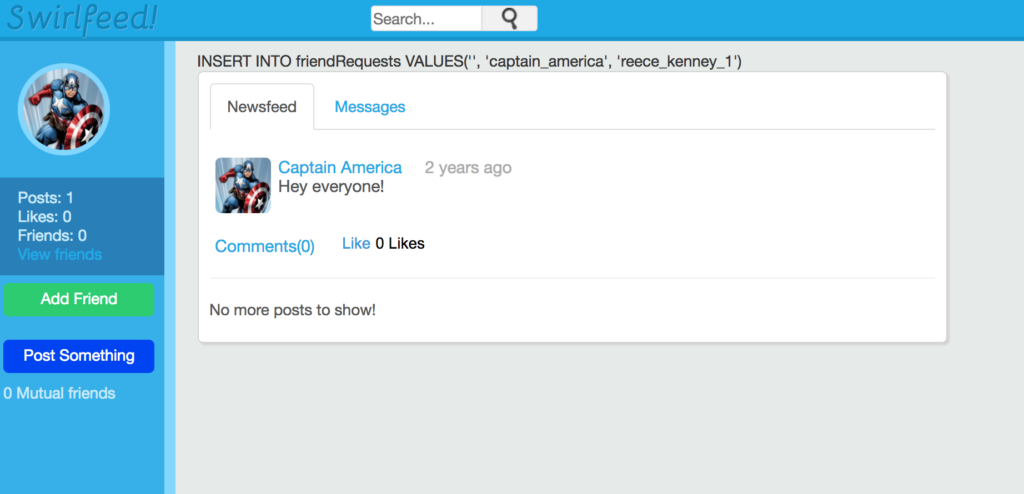
When you save, refresh the page and execute the query again, you should now see your query echoed onto the page somewhere. For example, I just sent Captain America a friend request and saw this:

Step 3 – execute the query in PhpMyAdmin
When you see your query on the page, copy it and paste it into the SQL tab of PhpMyAdmin.
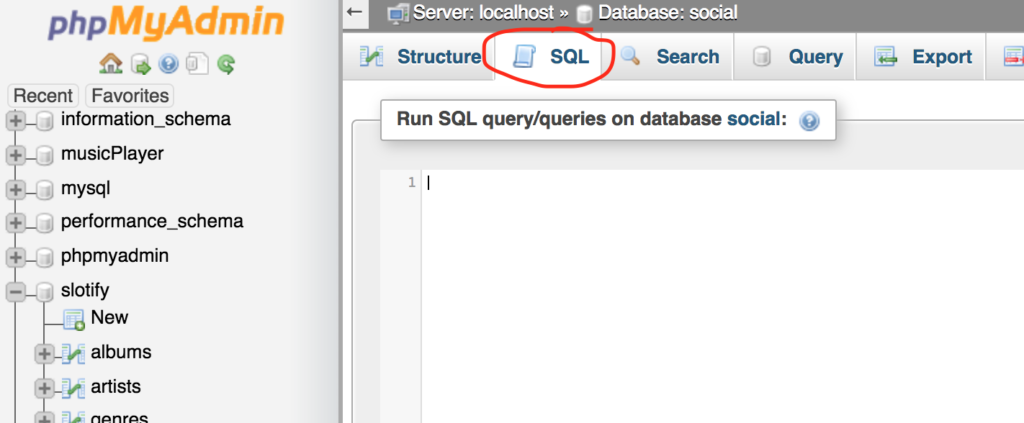
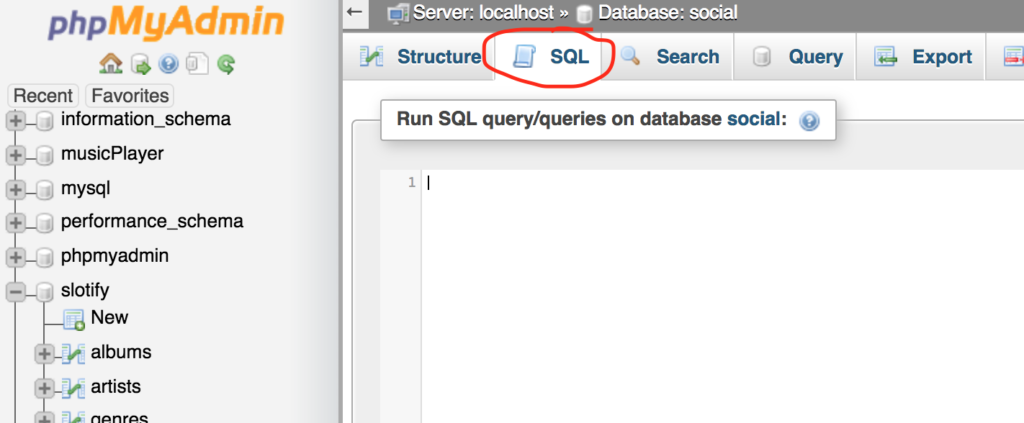
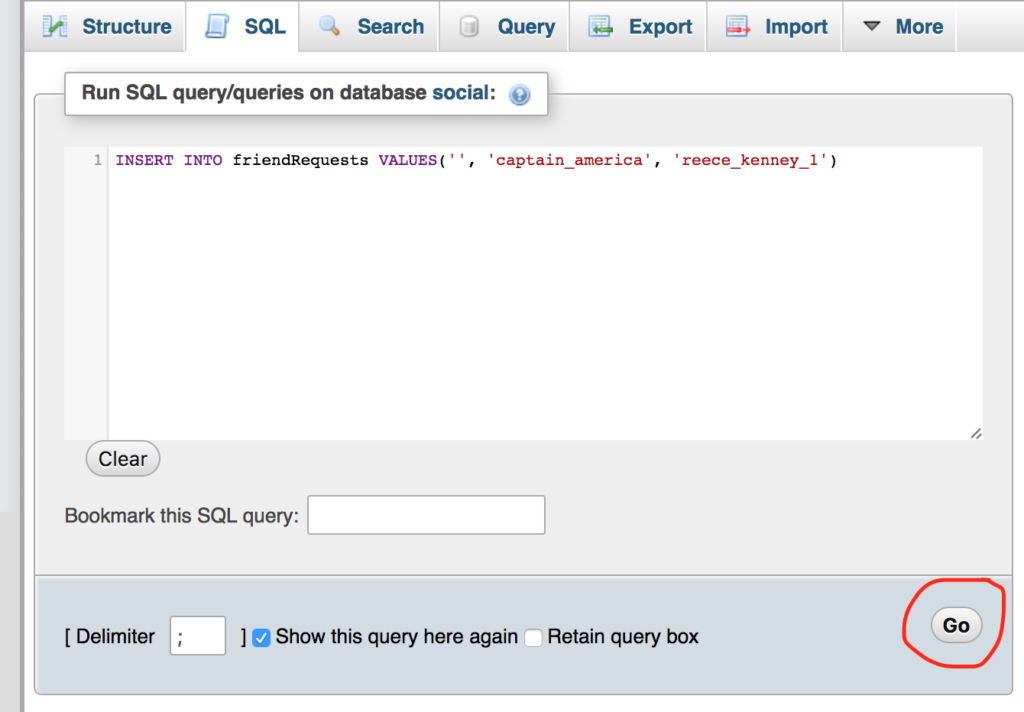
So go to localhost/phpmyadmin find your database, and then click on the sql tab:

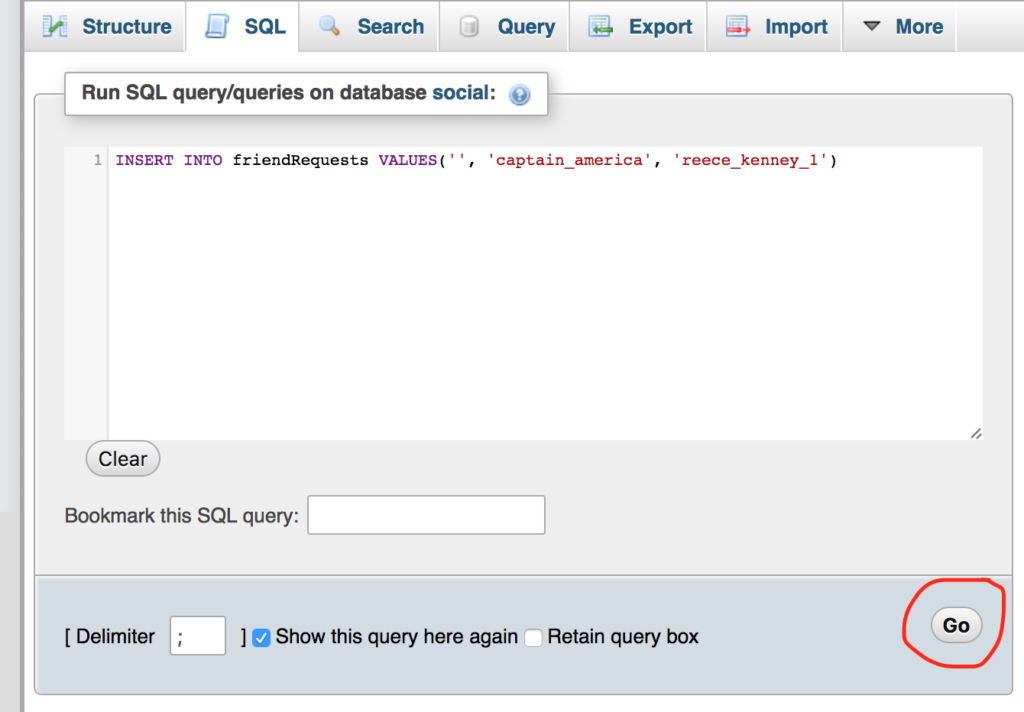
Next you just paste it into the text area and then click Go in the bottom right corner:

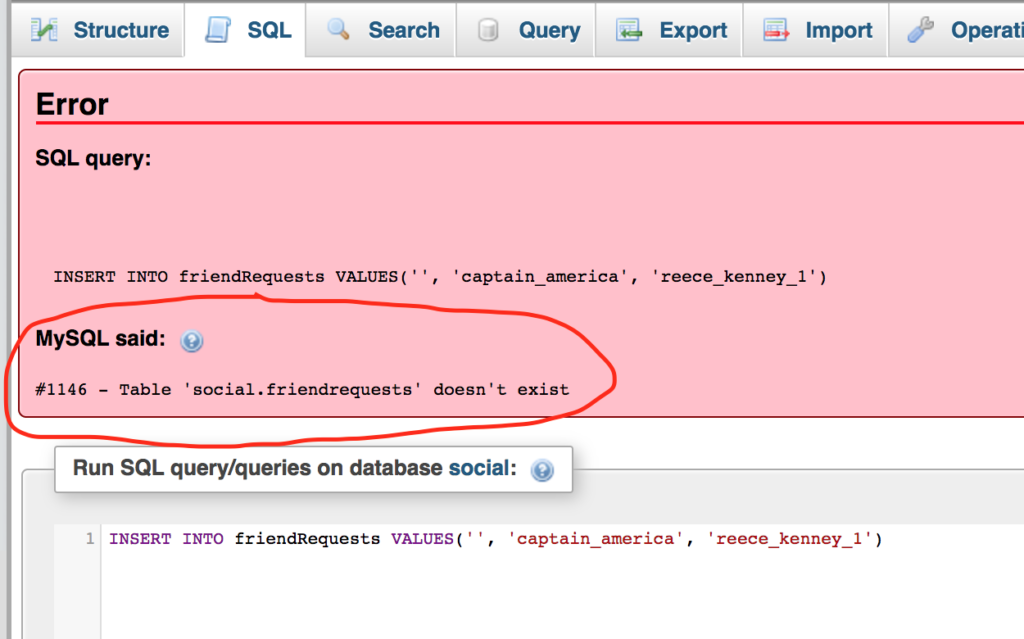
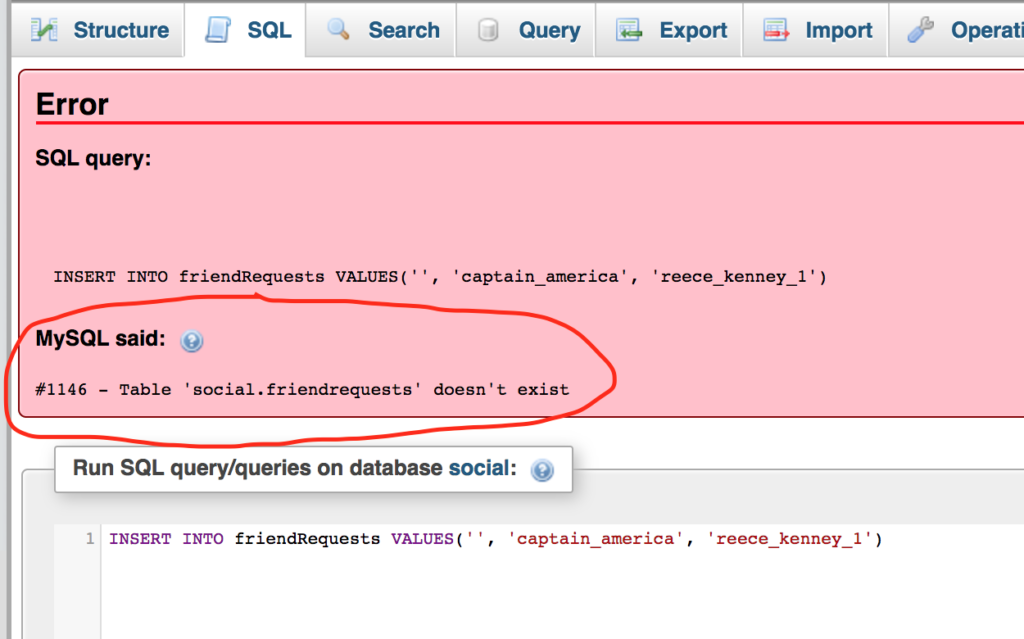
Finally, you should see an error appear. Look at the ‘MySQL said’ part for the error itself:

So in my example above, I can see that the problem is with the table name. I have used the name friendRequests in my query, but after looking at the table name in PhpMyAdmin, I noticed that my table was actually called friend_requests
Hope this helps! I still use this technique every time I have a problem with SQL and it works almost 100% of the time! 🙂
Check out my facebook page for tutorials, tips and tricks!
Reece